Let's Learn Flutter
What is Flutter?
Flutter is an app SDK (Software Development Kit) developed by Google for building native cross-platform apps for iOS, Android, and web with one programming language and codebase. The goal is to enable developers to deliver high-performance apps that feel natural on different platforms. It embraces differences in scrolling behaviors, typography, icons, and more.
Dart Programming Language
Dart is a client-optimized language (focused on UI) for fast apps on any platform. It was unveiled in 2011. The Dart project was founded by Lars Bak and Kasper Lund. Dart 1.0 was released on November 14th, 2013.
The Dart language is object-oriented and strongly typed. It is like a mixture of JavaScript, Java, C#.
Everything’s a widget
This is the main core principle of flutter. Widgets are the basic building blocks of a Flutter app’s user interface. Each widget is an immutable declaration of part of the user interface. Unlike other frameworks that separate views, view controllers, layouts, and other properties. Flutter has a consistent, unified object model: the widget.

Getting Started
Below are the requirements for each operating system.
- Windows
- Windows 7 SP1 or later (64-bit)
- Windows PowerShell 5.0 or newer (this is pre-installed with Windows 10)
- Git for Windows 2.x, with the Use Git from the Windows Command Prompt option
- Linux (64-bit)Flutter depends on these command-line tools being available in your environment
- bash
- curl
- git 2.x
- mkdir
- rm
- unzip
- which
- xz-utils
- MacOSFlutter depends on these command-line tools being available in your environment
- bash
- curl
- git 2.x
- mkdir
- rm
- unzip
- which
How to Install
- Windows
- Follow the steps here
- macOS
- Follow the steps here
- Linux
- Follow the steps here
Flutter Sample
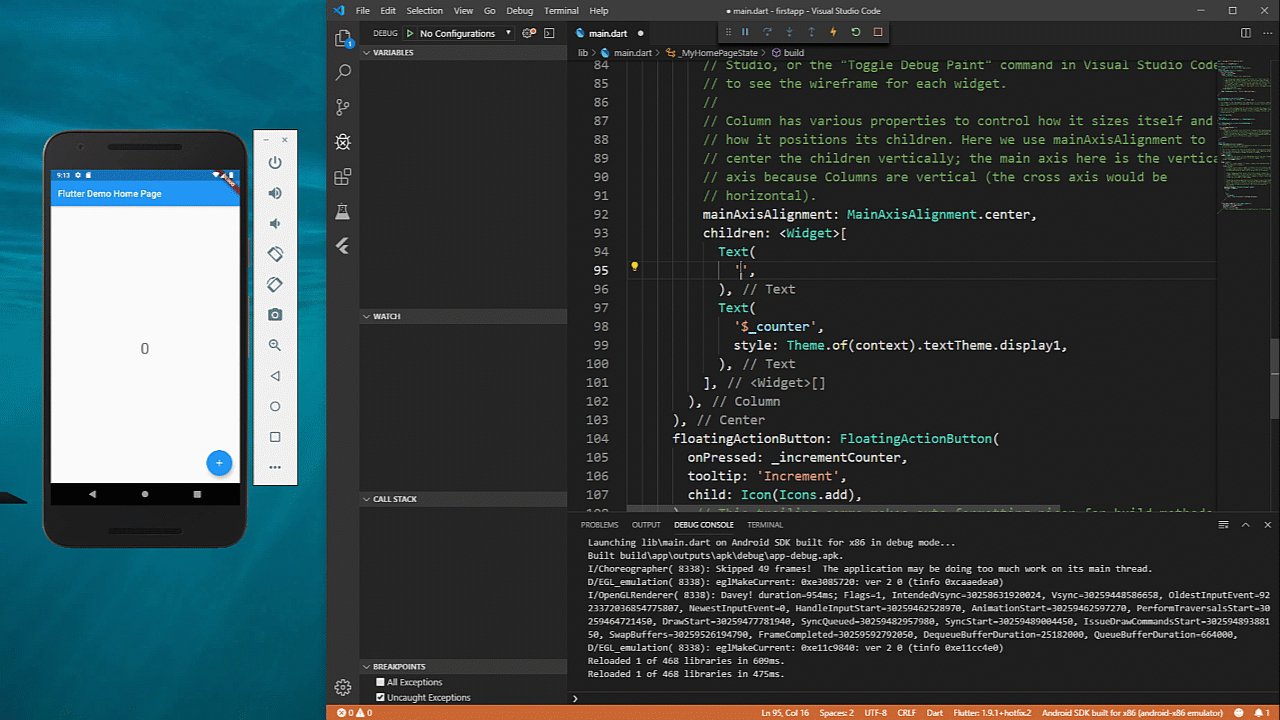
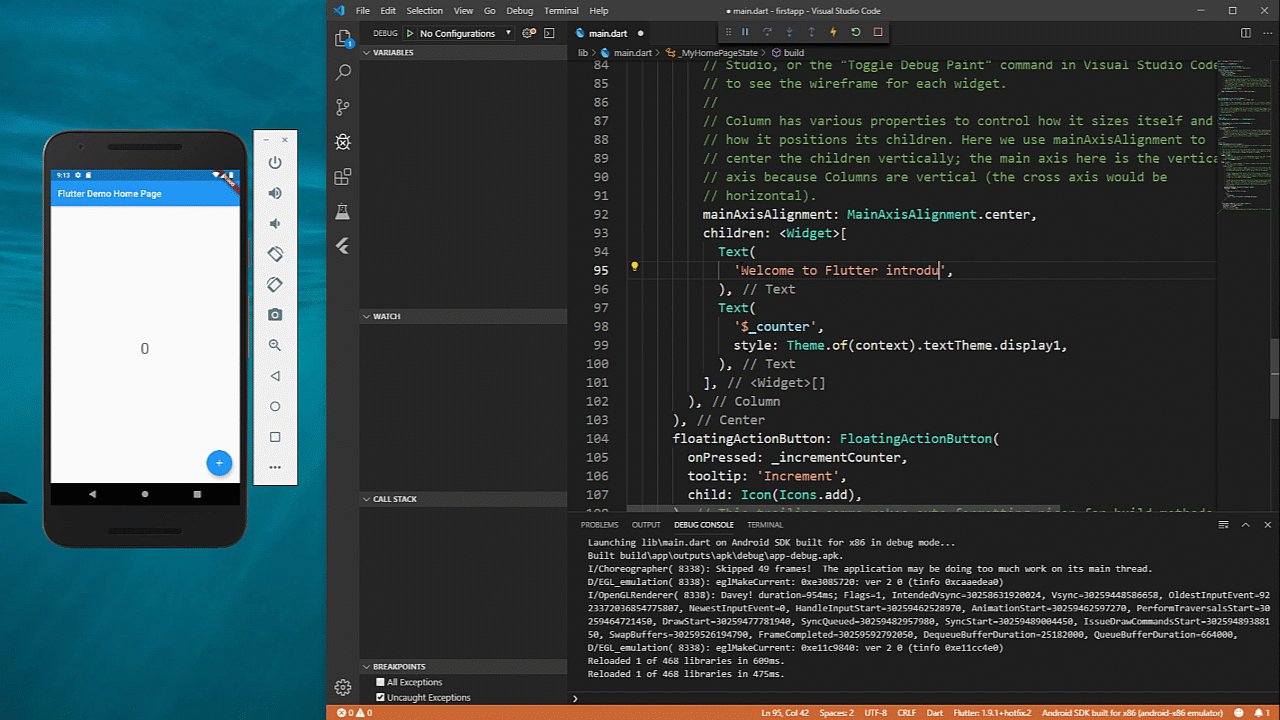
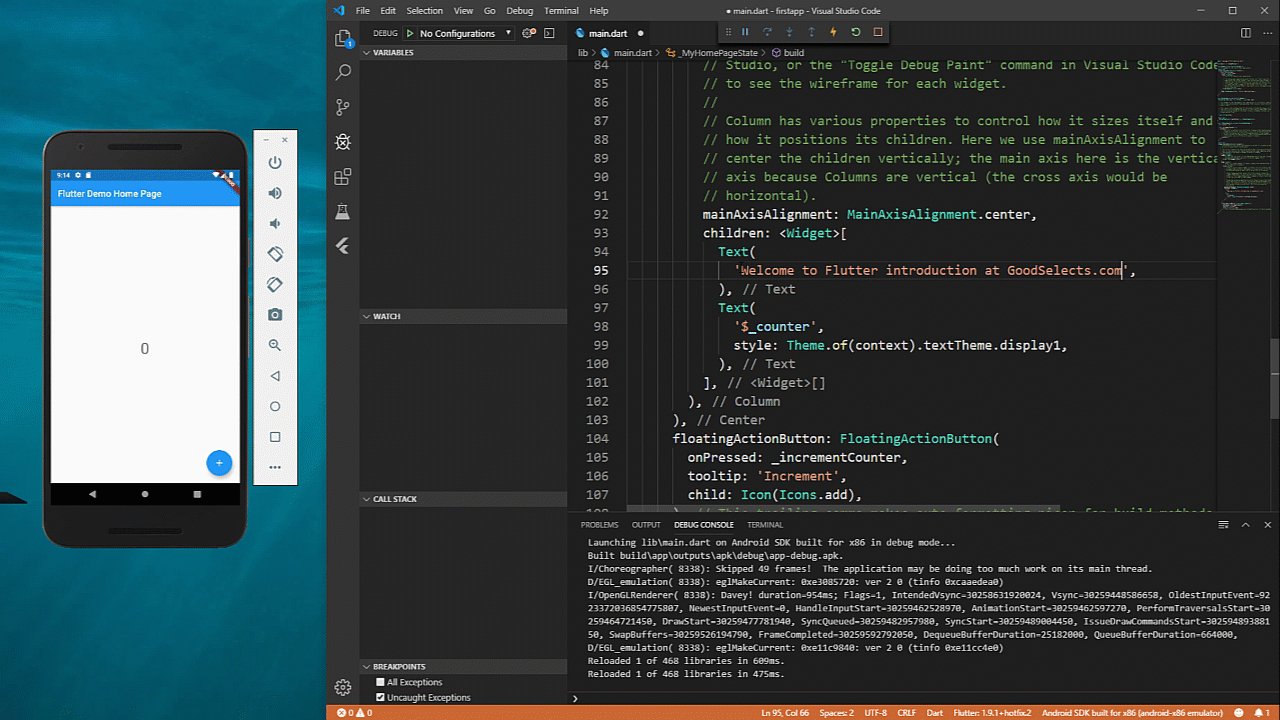
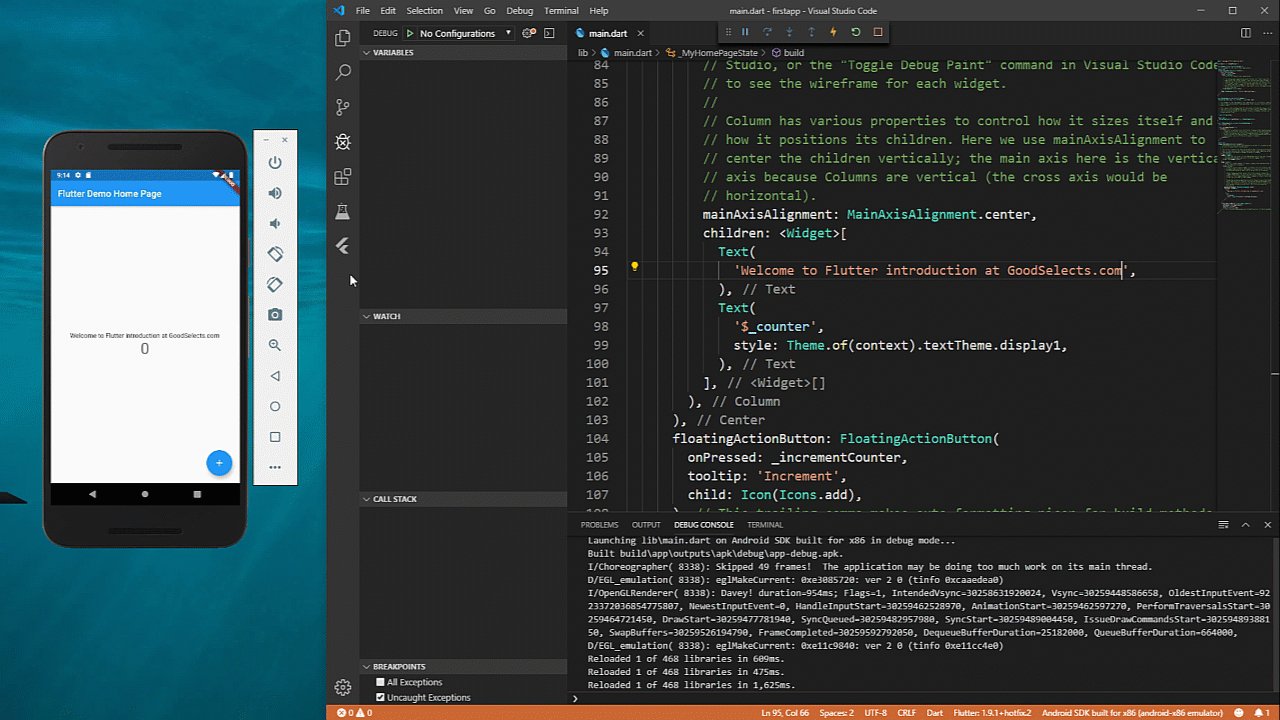
When creating a new Flutter project for the first time, you can go to lib/main.dart, and change the text produced by clicking the action button “+”. Below is a sample deployment.
You can see that Flutter project has no visual layout designer, but it has a Hot Load feature which rapidly deploys any code change to the emulator.

What’s Next?
This was an introduction to Flutter framework. In the next lessons, I will go into more details in a Step by Step tutorial.
If you are in a hurry, you can simply start by going through the resources section.
Comments
Post a Comment